|
Getting your Trinity Audio player ready... |
Google’s commitment to delivering a high-quality user experience has made Core Web Vitals an integral part of SEO and site performance. Since introducing these metrics in 2021, they’ve significantly influenced search rankings. With Google’s 2024–2025 core updates, especially the shift from FID to INP (Interaction to Next Paint), understanding and optimizing Core Web Vitals effectively is more important than ever.
In this article, we’ll dive deep into:
- What Core Web Vitals are (with 2025 updates)
- How do they impact your SEO
- Practical optimization techniques
- Tools and real-world strategies
🚦 What Are Core Web Vitals?
Core Web Vitals are performance signals that Google uses to evaluate the real-world user experience of a web page. These metrics measure loading speed, responsiveness, and visual stability:
| Metric | Description | Good Score |
|---|---|---|
| LCP (Largest Contentful Paint) | Measures loading performance. | ≤ 2.5 seconds |
| INP (Interaction to Next Paint) | Measures responsiveness (replaced FID). | ≤ 200 milliseconds |
| CLS (Cumulative Layout Shift) | Measures visual stability. | ≤ 0.1 |
💡 New in 2024-2025: Google officially replaced FID with INP as a Core Web Vital starting March 2024. Unlike FID, INP tracks the responsiveness of all interactions during a session, offering a more comprehensive view of UX.
📈 Why Core Web Vitals Matter (SEO & Google Ranking)
Core Web Vitals are now part of Google’s page experience signals. A slow or unstable page won’t just annoy users—it could also be pushed down in search results.
According to Google:
Pages with good Core Web Vitals scores are more likely to rank higher in search and keep users engaged.
With the recent 2024 Core Update, Google emphasizes not just the existence of good content, but how that content is delivered. Speed, interaction quality, and layout consistency all matter more than ever.
🛠️ How to Optimize Each Core Web Vital
✅ 1. Largest Contentful Paint (LCP)
Goal: Ensure the main content (e.g., banner, hero image, headline) loads fast.
Common Causes of Poor LCP:
- Slow server response times
- Unoptimized images
- Render-blocking CSS or JS
- Late-loading fonts
🔧 Optimization Tips:
- Use a CDN (like Cloudflare, Ezoic CDN) to reduce latency
- Compress and serve images in modern formats (
.webp,.avif) - Preload hero images:
<link rel="preload" as="image" href="/banner.webp"> - Minify CSS/JS, remove unused code
- Use server-side rendering (SSR) for dynamic pages
✅ 2. Interaction to Next Paint (INP)
Goal: Ensure that user interactions (clicks, taps) are responded to within 200ms.
Causes of High INP:
- JavaScript execution blocking the main thread
- Long tasks caused by third-party scripts
- Complex input event handlers
🔧 Optimization Tips:
- Break long JavaScript tasks using
setTimeout,requestIdleCallback - Use Web Workers for non-UI computations
- Use debouncing/throttling for frequent events like scrolling and typing
- Reduce JavaScript bundle size using tree-shaking, lazy loading, and code splitting
// Example: Debounce input handler
const debounce = (fn, delay) => {
let timer;
return function (...args) {
clearTimeout(timer);
timer = setTimeout(() => fn.apply(this, args), delay);
};
};
✅ 3. Cumulative Layout Shift (CLS)
Goal: Avoid unexpected layout shifts that frustrate users.
Causes of Poor CLS:
- Images or ads loading without dimensions
- Dynamically injected content without space reserved
- Late-loading web fonts
🔧 Optimization Tips:
- Set width and height for all images/videos in HTML or CSS
- Reserve space for ads, banners, popups using
min-heightor placeholders - Preload fonts and use
font-display: swapto avoid FOUT
img {
width: 100%;
height: auto;
aspect-ratio: 16 / 9;
}
🧪 Testing and Monitoring Tools
Use these tools to measure and improve your Core Web Vitals:
| Tool | Purpose |
|---|---|
| PageSpeed Insights | Quick performance audit with field and lab data |
| Chrome DevTools → Performance Tab | Deep profiling of JS, layout shifts |
| Lighthouse | Lab-based performance testing |
| Search Console → Core Web Vitals | Real-world user data from Chrome |
| Ezoic Leap | For Ezoic users, real-time optimization insights |
📌 Real-World Tips (Post March 2024 Google Update)
- Focus on INP — Google is now more focused on real-world interactivity than just the first click.
- User-Centered Metrics Matter — Google wants fast, stable, and interactive experiences.
- Responsive Design Alone Isn’t Enough — Layouts must be stable and interaction-ready.
- Frameworks like React/Next.js should be carefully monitored, as hydration delays can harm INP.
- Avoid Third-party Bloat — Ad scripts, chat widgets, and trackers can kill your scores.
📌 WordPress-Specific Optimization
If you’re running a WordPress site:
- Use lightweight themes (e.g., Astra, GeneratePress)
- Enable caching with plugins like LiteSpeed Cache or WP Rocket
- Use image optimization plugins like ShortPixel, Smush
- Delay non-critical JavaScript (analytics, ads)
- Avoid page builders that create bloated DOM (e.g., overly complex Elementor layouts)
🧭 Conclusion
Core Web Vitals are no longer optional—they’re a critical part of your SEO and UX strategy. With the shift from FID to INP, Google expects web developers and site owners to deliver not only fast but also highly responsive and stable experiences.
By regularly auditing your site and applying the tips shared above, you’ll not only rank better but also keep your visitors engaged, lower bounce rates, and improve conversions.

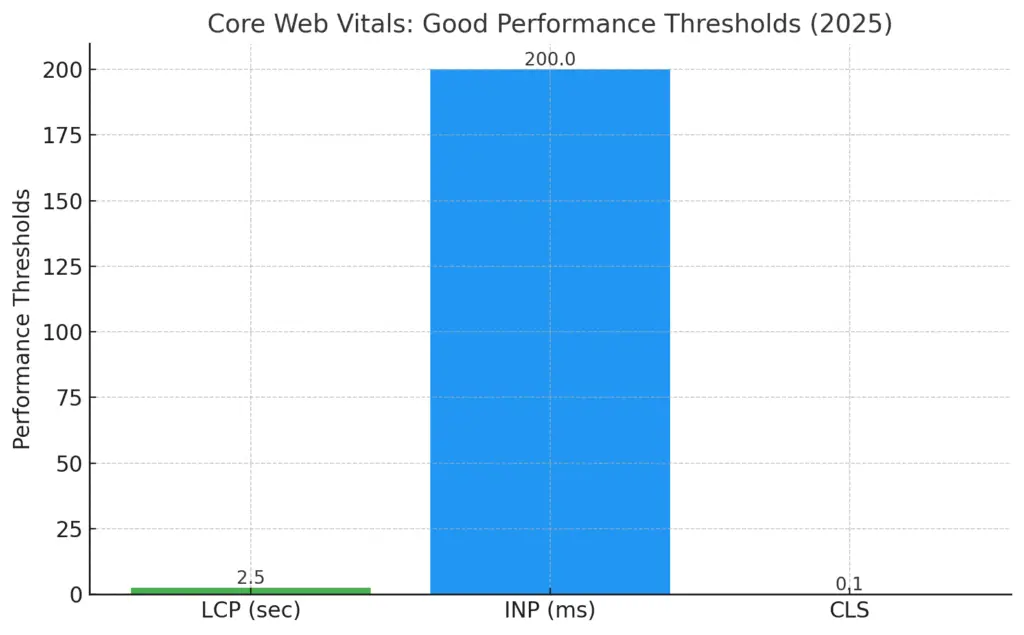
Here is a bar graph showing the Core Web Vitals good performance thresholds (2025):
- LCP (Largest Contentful Paint): ≤ 2.5 seconds
- INP (Interaction to Next Paint): ≤ 200 milliseconds
- CLS (Cumulative Layout Shift): ≤ 0.1
🔗 Related Articles on Makemychance.com
- Understanding CSS Box Model Stylesheet
- CSS Houdini: The Future of Styling
- How To Optimize CSS for Speed
- Cloudflare Explained: Optimize Your Website’s Speed and Security

Arsalan Malik is a passionate Software Engineer and the Founder of Makemychance.com. A proud CDAC-qualified developer, Arsalan specializes in full-stack web development, with expertise in technologies like Node.js, PHP, WordPress, React, and modern CSS frameworks.
He actively shares his knowledge and insights with the developer community on platforms like Dev.to and engages with professionals worldwide through LinkedIn.
Arsalan believes in building real-world projects that not only solve problems but also educate and empower users. His mission is to make technology simple, accessible, and impactful for everyone.
Join us on dev community