|
Getting your Trinity Audio player ready... |
CSS (Cascading Style Sheets) is an essential tool for any web developer, making it a key topic during technical interviews. Whether you’re preparing for an entry-level position or an advanced front-end development role, mastering CSS is crucial for building responsive, user-friendly, and engaging websites.
This article provides a comprehensive list of CSS interview questions with answers categorized into basic, intermediate, and advanced levels to help candidates prepare effectively. It covers everything from fundamental concepts like CSS Box Model and selectors to advanced topics like Flexbox, Grid, and CSS Houdini APIs.
Understanding these questions will help you:
- Face the interview with confidence.
- Deepen your knowledge of modern CSS features.
- Learn practical examples that can be applied in real-world projects.
Whether you’re just starting out or want to brush up on your expertise, these questions and answers will serve as a valuable resource for preparing for any CSS-related interview. Let’s get started!
1. What is CSS?
CSS (Cascading Style Sheets) is a stylesheet language used to describe the presentation of a document written in HTML or XML. It controls layout, colors, fonts, and spacing.
2. What are the different types of CSS?
Inline CSS: Applied directly to an element using the style attribute.
Example: <p style="color: red;">Text</p>
Internal CSS: Written inside a <style> tag within the <head> section of an HTML file.
Example:
<style>
p { color: blue; }
</style>External CSS: Written in a separate .css file and linked to the HTML file.
Example: <link rel="stylesheet" href="styles.css">
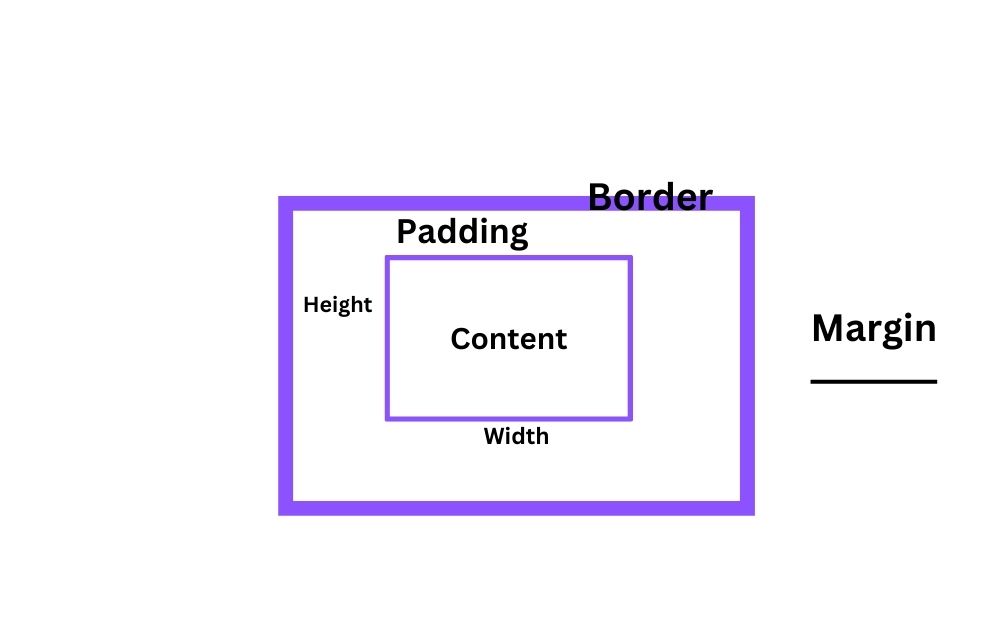
3. What is the CSS Box Model?
The CSS Box Model represents the layout and space of an element:
- Content: The content of the element (text, image).
- Padding: Space between content and border.
- Border: A line surrounding the padding (or content if no padding).
- Margin: Space outside the border.
Example:
div {
margin: 10px;
border: 2px solid black;
padding: 20px;
width: 100px;
}
Read About- CSS BOX MODEL STYLESHEET
4. What is the difference between id selectors and CSS?
id: Unique and applies to a single element. Defined with #.
Example: #header { color: blue; }class: Reusable and can apply to multiple elements. Defined with ..
Example: .title { font-size: 20px; }
5. What are pseudo-classes in CSS? Provide examples.
Pseudo-classes define the state of an element. Examples:
:hover: Applies when an element is hovered
a:hover { color: red; }:nth-child(2): Targets the second child element
li:nth-child(2) { background: yellow; }Read IN W3Schools.com
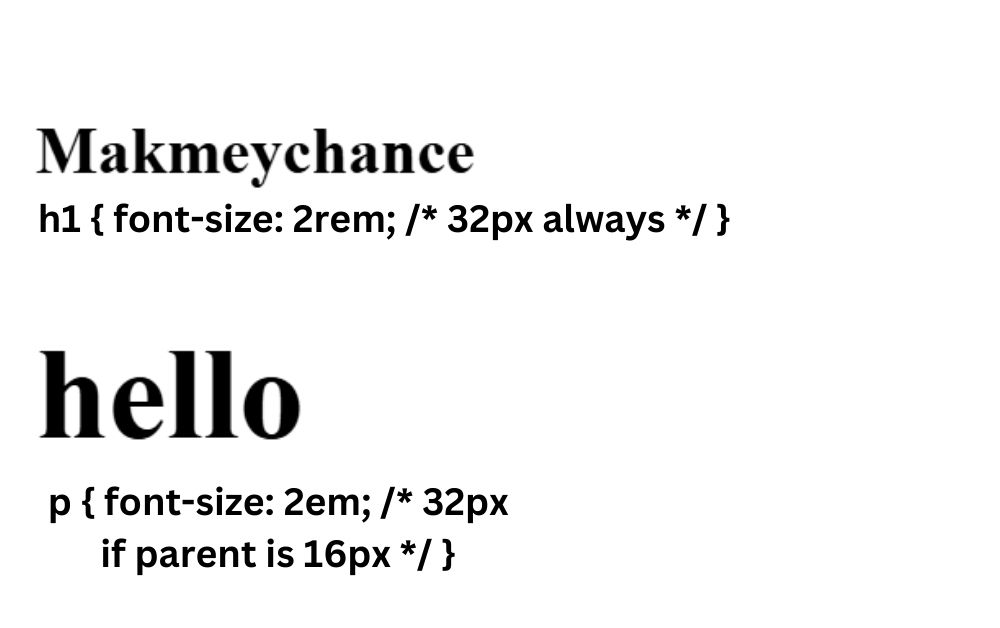
6. What is the difference between em and rem units?
em: Relative to the font size of the parent element.rem: Relative to the root element’s font size.
Example: If the root font size is 16px:
p { font-size: 2em; /* 32px if parent is 16px */ }
h1 { font-size: 2rem; /* 32px always */ }
Intermediate CSS Interview Questions with Answers
1. How do media queries work in responsive design?
Media queries adjust styles based on device properties like screen width.
Example:
@media (max-width: 600px) {
body { font-size: 14px; }
}
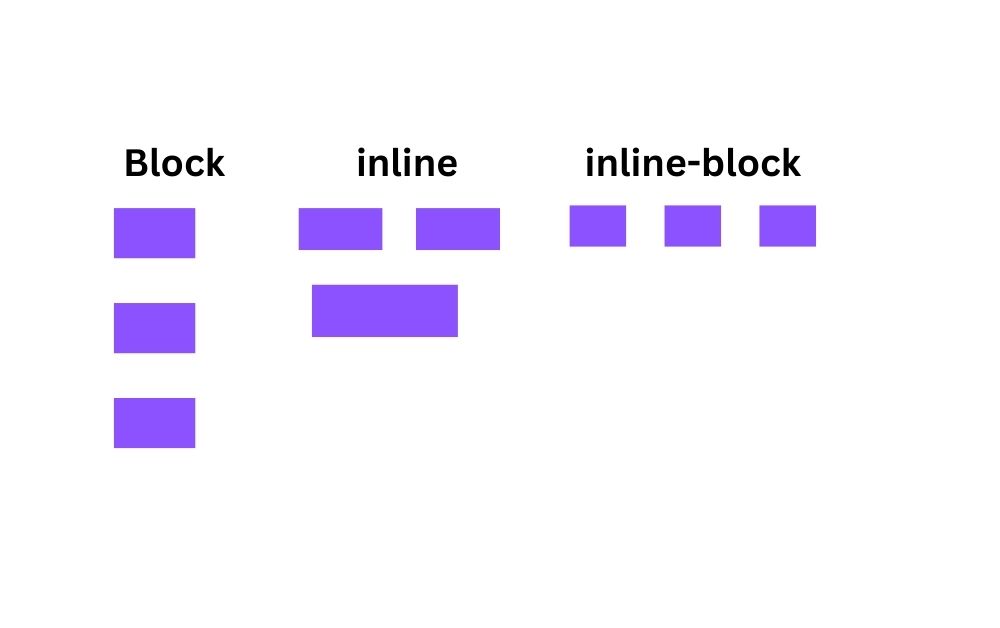
2. What is the difference between inline, block, and inline-block elements?
- Inline: Doesn’t start on a new line and only takes up as much width as necessary.
- Block: Starts on a new line and takes up the full width.
- Inline-block: Behaves like
inlinebut allows applying block-level styles like height and width.
Example:
span { display: inline; }
div { display: block; }
img { display: inline-block; }
3. What is Flexbox, and why is it used?
Flexbox provides a layout structure for arranging items within a container.
Key properties:
justify-content: Aligns items horizontally.align-items: Aligns items vertically.
Example:
.container {
display: flex;
justify-content: center;
align-items: center;
}
What is the Difference Between CSS Grid and Flexbox?
4. What is the difference between absolute and fixed positioning?
absolute: Positioned relative to the nearest positioned ancestor.fixed: Positioned relative to the viewport and doesn’t move when scrolling.
Example:
div { position: absolute; top: 20px; left: 30px; }
header { position: fixed; top: 0; width: 100%; }5. What is the difference between max-width and min-width?
max-width: Sets the maximum width of an element.min-width: Sets the minimum width of an element.
Example:
div { max-width: 500px; min-width: 200px; }Advanced CSS Interview Questions with Answers
1. Pseudo-elements style parts of elements. Examples:
::before: Inserts content before an element.::after: Inserts content after an element.
Example:
p::before { content: "Note: "; font-weight: bold; }2. What is CSS masking, and how is it different from CSS clipping?
- Masking: Uses an image or gradient to hide/show parts of an element.
- Clipping: Uses the
clip-pathproperty to define visible areas.
Example:
img {
mask-image: url(mask.png);
clip-path: circle(50%);
}CSS Mask Div with Another Div- Complete Guide
3. What is the difference between relative and sticky positioning?
relative: Positioned relative to its normal position.sticky: Sticks to a defined position while scrolling until it reaches a defined boundary.
Example:
div { position: sticky; top: 10px; }4. How do you declare and use CSS variables?
Declare with -- inside :root, and use var().
Example:
:root { --primary-color: #3498db; }
h1 { color: var(--primary-color); }5. What are CSS Houdini APIs?
Houdini allows developers to access the browser’s rendering engine to create custom styles. Examples include custom painting with paint() or custom layouts with layout().
CSS Houdini: The Future of Styling on the Web
Conclusion
CSS is a powerful tool that forms the backbone of modern web design and layout. From understanding the basics of Selectors and Box Model to mastering advanced concepts like Flexbox, Grid, and CSS Houdini APIs, this guide has provided a comprehensive overview of common CSS interview questions and answers.
By preparing for these questions, you will not only perform well in interviews but also strengthen your practical knowledge, allowing you to create responsive, visually appealing, and efficient websites.
As web technologies continue to evolve, staying updated with modern CSS techniques and practices is a must for every front-end developer. Keep experimenting, learning, and refining your skills to stay competitive in the dynamic world of web development.
Good luck with your interviews, and happy coding! 🚀

Arsalan Malik is a passionate Software Engineer and the Founder of Makemychance.com. A proud CDAC-qualified developer, Arsalan specializes in full-stack web development, with expertise in technologies like Node.js, PHP, WordPress, React, and modern CSS frameworks.
He actively shares his knowledge and insights with the developer community on platforms like Dev.to and engages with professionals worldwide through LinkedIn.
Arsalan believes in building real-world projects that not only solve problems but also educate and empower users. His mission is to make technology simple, accessible, and impactful for everyone.
Join us on dev community