|
Getting your Trinity Audio player ready... |
JavaScript continues to be the cornerstone of web development, and with its vast ecosystem, developers have a wide range of tools to enhance their productivity and streamline their workflows. Whether you’re building the front end, handling the back end, or testing your applications, these tools can significantly improve the development process. Here’s a list of top JavaScript tools that every developer should consider.
1. Visual Studio Code (VS Code)

Visual Studio Code remains one of the most popular code editors for JavaScript development. Its powerful features, combined with an extensive marketplace for extensions, make it highly customizable and developer-friendly.
- Key Features:
- Built-in Git support
- IntelliSense for smart completions
- Debugging tools
- Live Share for real-time collaboration
- Why Developers Love It:
- Lightweight and fast
- Offers a huge array of JavaScript-related extensions like ESLint, Prettier, and JS Snippets
- Actively maintained with frequent updates
2. Node.js

Node.js allows developers to run JavaScript on the server side. Its asynchronous, non-blocking architecture is perfect for building scalable and fast applications, from simple web apps to complex enterprise solutions.
- Key Features:
- Event-driven architecture
- A massive ecosystem of packages via npm (Node Package Manager)
- Supports RESTful APIs and microservices
- Why Developers Love It:
- Seamless full-stack development with JavaScript
- Efficient handling of multiple connections
- Large community and great documentation
3. Webpack

Webpack is a powerful module bundler for JavaScript applications. It helps developers bundle their JavaScript files for usage in a browser, ensuring that they load faster and are more efficient.
- Key Features:
- Code splitting for better performance
- Hot Module Replacement (HMR) for instant feedback during development
- Extensive plugin system
- Why Developers Love It:
- Automates the bundling and optimization process
- Handles different assets like images, fonts, and stylesheets
- Allows tree shaking to remove unused code
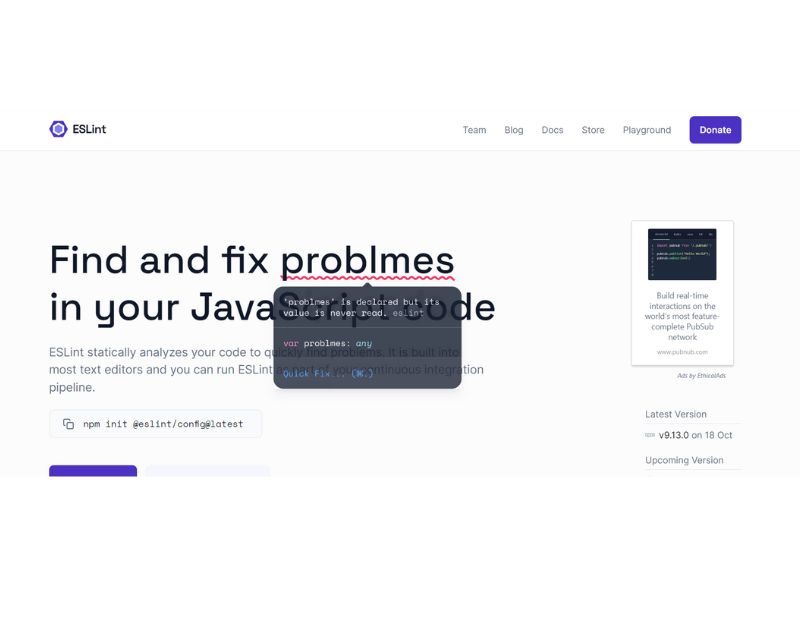
4. ESLint

ESLint is a static code analysis tool that helps developers maintain code quality and consistency. It identifies problematic patterns in JavaScript code based on predefined or custom rules.
- Key Features:
- Built-in rule enforcement
- Integration with most text editors and IDEs
- Extensible via plugins for React, Vue, TypeScript, and more
- Why Developers Love It:
- Ensures a consistent code style across teams
- Detects bugs early in the development process
- Can be automated as part of continuous integration (CI)
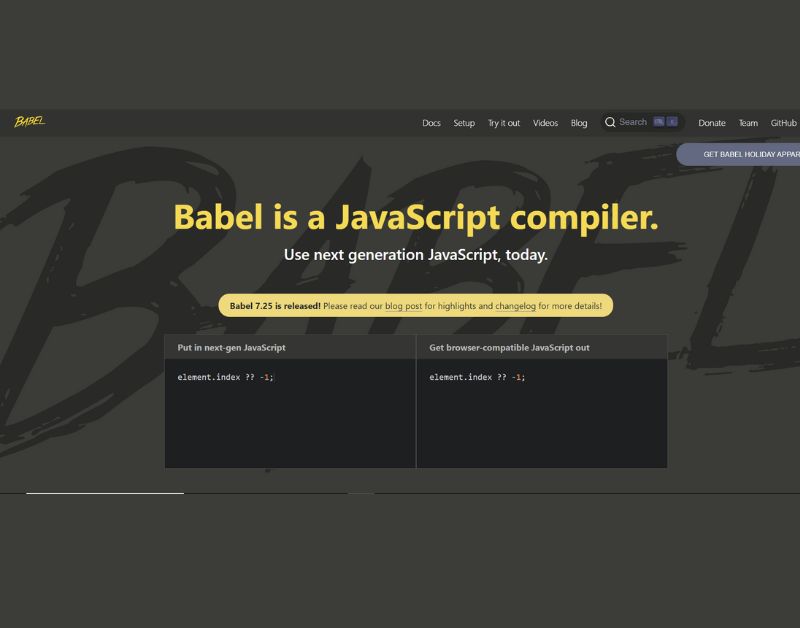
5. Babel

Babel is a JavaScript compiler that lets developers write modern JavaScript while maintaining compatibility with older browsers. It converts ES6+ code into a backward-compatible version of JavaScript that can run in current and older environments.
- Key Features:
- Supports the latest ECMAScript syntax
- Integrates with build tools like Webpack and Gulp
- Plugin architecture for extending functionality
- Why Developers Love It:
- Seamlessly uses modern JavaScript features without worrying about browser support
- Simple setup and great documentation
- Flexible and integrates easily with modern development tools
6. Jest

Jest is a JavaScript testing framework built by Facebook, primarily designed for React applications, but it works with any JavaScript project. It focuses on simplicity and supports snapshot testing, which ensures that UI does not unexpectedly change.
- Key Features:
- Zero configuration required to get started
- Snapshot testing for UI consistency
- Built-in mocking, assertion, and coverage features
- Why Developers Love It:
- Fast test execution with parallelization
- Great for both unit and integration testing
- Works seamlessly with other libraries like React Testing Library
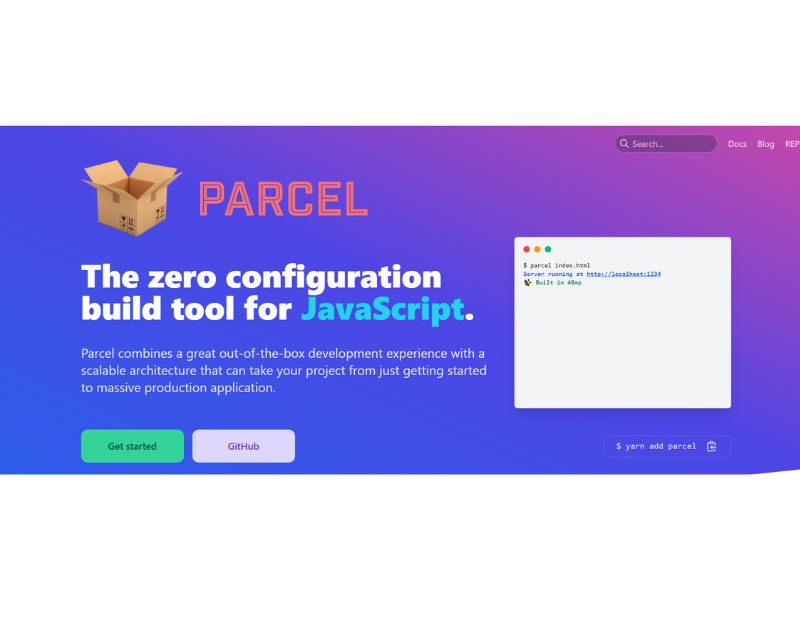
7. Parcel

Parcel is a fast, zero-configuration web application bundler. It’s designed to work out of the box without configuration, providing faster build times than alternatives like Webpack.
- Key Features:
- Zero-configuration bundling
- Built-in support for JavaScript, HTML, CSS, and assets
- Hot Module Reloading (HMR)
- Why Developers Love It:
- Easy to set up and use, even for beginners
- Optimized build performance with minimal setup
- Modern and lightweight, with built-in support for most file types
8. npm

npm is the largest software registry for JavaScript packages. It allows developers to easily share, download, and manage dependencies in their projects.
- Key Features:
- Access to millions of JavaScript packages
- Simple command-line interface for managing dependencies
- Support for custom scripts
- Why Developers Love It:
- Efficient dependency management
- Huge selection of packages for any type of project
- Tight integration with Node.js
9. Vue.js DevTools

Vue.js DevTools is an essential tool for any Vue.js developer. It enables developers to inspect their Vue.js applications, debug them, and optimize performance.
- Key Features:
- Inspect Vue components and their states
- Debug Vuex and Router
- Track component lifecycle events
- Why Developers Love It:
- Simple and intuitive UI for debugging Vue.js applications
- Provides insight into how components are structured and how data flows
- Helps in optimizing the performance of Vue.js apps
10. Prettier

Prettier is an opinionated code formatter that enforces a consistent style by parsing your code and re-printing it with its own rules, taking the maximum line length into account.
- Key Features:
- Automatically formats your code
- Supports many languages and code editors
- Configurable options to fit various project requirements
- Why Developers Love It:
- Enforces a uniform coding style
- Saves time by automating code formatting
- Works well with ESLint for complete code standard enforcement
Conclusion
The JavaScript ecosystem is constantly evolving, and choosing the right tools can make a significant difference in your development workflow. Whether you’re focused on improving code quality, speeding up development, or optimizing performance, these tools offer the best solutions. Staying up to date with the latest tools will not only increase your productivity but also keep you competitive in the fast-paced world of web development.
For more tips on JavaScript and web development, be sure to check out Makemychance.com.

Arsalan Malik is a passionate Software Engineer and the Founder of Makemychance.com. A proud CDAC-qualified developer, Arsalan specializes in full-stack web development, with expertise in technologies like Node.js, PHP, WordPress, React, and modern CSS frameworks.
He actively shares his knowledge and insights with the developer community on platforms like Dev.to and engages with professionals worldwide through LinkedIn.
Arsalan believes in building real-world projects that not only solve problems but also educate and empower users. His mission is to make technology simple, accessible, and impactful for everyone.
Join us on dev community