|
Getting your Trinity Audio player ready... |
Originally published on Makemychance.com
Hotstar (now Disney+ Hotstar) is one of the most popular video streaming platforms in India. Building something like Hotstar may seem huge, but with the right tools, technologies, and planning — you can develop a simplified clone with core features like video playback, user login, subscription access, and admin controls.
In this guide, we’ll walk you through the architecture, tech stack, essential features, and roadmap to build your own video streaming web app like Hotstar.
🎯 Key Features of a Hotstar-like Web App
Before jumping into development, let’s list the major features you’d want to include:
- 📺 Video Streaming (on-demand/live)
- 🔒 User Authentication (signup/login)
- 💳 Subscription or Paywall
- 🗂️ Categories, Genres, Tags
- ❤️ Watchlist/Favorites
- ⏯️ Video Player (with controls)
- 👨💼 Admin Dashboard (upload/manage videos)
- 📱 Mobile Responsive Design
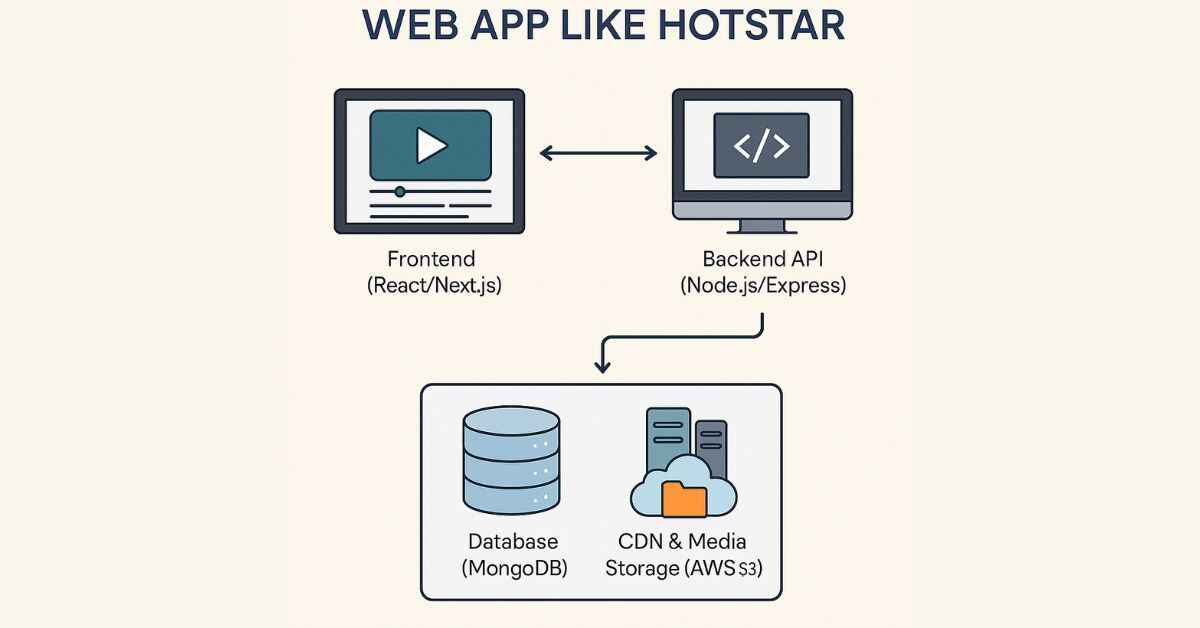
🧱 Architecture Overview
Frontend (React/Next.js) <---> Backend API (Node.js/Express)
|
┌─────────▼─────────┐
| Database (MongoDB) |
└─────────▲─────────┘
|
CDN & Media Storage (AWS S3 or Cloudflare)
⚙️ Recommended Tech Stack
| Layer | Technology |
|---|---|
| Frontend | React.js / Next.js, Tailwind CSS |
| Backend | Node.js with Express.js |
| Database | MongoDB or PostgreSQL |
| Auth | JWT, OAuth (optional Google login) |
| Video Storage | AWS S3, Cloudinary, or Firebase |
| Video Player | Video.js / HLS.js / Shaka Player |
| Payments | Stripe, Razorpay |
| Hosting | Vercel (frontend) + Render / VPS (backend) |
| CDN | Cloudflare, AWS CloudFront |
🧑💻 Step-by-Step Guide
1. 🔐 User Authentication (JWT or OAuth)
Use bcrypt for password hashing and jsonwebtoken for session management.
// Example (Node.js)
const jwt = require('jsonwebtoken');
const token = jwt.sign({ userId: user._id }, 'secretkey', { expiresIn: '1h' });
✅ Add protected routes for “Watch” pages.
2. 📁 Upload and Store Videos
- Store videos on AWS S3 or a third-party media host.
- Generate video URLs and store them in MongoDB with metadata (title, category, thumbnail).
// Upload video metadata
{
title: "Avengers",
url: "https://s3.aws.com/video.mp4",
category: "Action",
isPremium: true
}
3. 🎥 Integrate a Video Player
Use Video.js or HLS.js for adaptive streaming.
<video id="my-video" class="video-js" controls preload="auto">
<source src="https://your-s3-link/video.m3u8" type="application/x-mpegURL" />
</video>
4. 🛒 Add Subscription (Paywall)
Integrate Stripe or Razorpay for payments.
- Free users can access limited content
- Premium users unlock full library
Use Stripe Webhooks to manage access after successful payment.
5. 🧭 Add Navigation & Filters
Implement category filtering, search, and genre tags.
// Sample MongoDB query
Video.find({ category: "Drama", isPremium: false });
6. ❤️ Add Favorites & Watchlist
Allow users to save videos for later by creating a watchlist collection linked to user IDs.
{
"userId": "abc123",
"videoIds": ["xyz1", "xyz2"]
}
7. 👨💼 Admin Dashboard
- Upload, edit, delete videos
- Manage users and subscriptions
- View analytics (basic stats)
Frameworks like React Admin can speed up this process.
📲 Responsive Design
Use Tailwind CSS or Bootstrap to make your app mobile-friendly. Streaming platforms need a smooth UX on both desktop and mobile.
🛡️ Bonus: Security & Performance Tips
- Use HTTPS (SSL)
- Set video permissions (private/presigned URLs)
- Enable CDN for faster video delivery
- Use Lazy loading for thumbnails and sections
- Monitor server with tools like PM2 or LogRocket
🔄 Optional Advanced Features
- Multi-language audio tracks
- DRM support (using Shaka Player + Widevine)
- Live TV (via HLS livestream)
- Comments, ratings, and reviews
- AI-based recommendation system
✅ Conclusion
Creating a Hotstar-like web app is definitely a big project — but it’s doable if you break it down into steps. Start small: build a basic streaming app with authentication and a video player. Then layer on subscriptions, search filters, and user profiles as you grow.
Building your own OTT platform is a great way to learn full-stack development and video streaming workflows.
📌 Want the full source code of a Hotstar-style clone or need a guide to building this with React + Node.js? Check out more tutorials on Makemychance.com or drop your queries below!

Arsalan Malik is a passionate Software Engineer and the Founder of Makemychance.com. A proud CDAC-qualified developer, Arsalan specializes in full-stack web development, with expertise in technologies like Node.js, PHP, WordPress, React, and modern CSS frameworks.
He actively shares his knowledge and insights with the developer community on platforms like Dev.to and engages with professionals worldwide through LinkedIn.
Arsalan believes in building real-world projects that not only solve problems but also educate and empower users. His mission is to make technology simple, accessible, and impactful for everyone.
Join us on dev community